
SassとかLessは使っていますか?
cssプリプロセッサという括りの技術で、
・素早く
・見通しよく
・変更が容易な
CSSを書き出してくれる便利な技術です。
私もWEBコーディングのお仕事をよく受けているので、昨年から導入をしています。
Adobe社のDreamWeaverCCでもSass/Lessを標準サポートしていますので、いちいちモジュールのインストールなく使えるようになったのでますます身近になりました。
ただ、Sassからcssへの変換(コンパイル)は出来るのですが、逆にcssからSassへの変換ができなかったのです。
今回、cssからSassに逆コンパイル出来るWEBツールを発見しましたのでレビューします。
そもそもSassって何?という方は別のサイトで勉強して下さい!
目次
どうやってcssをsassに変換出来る?
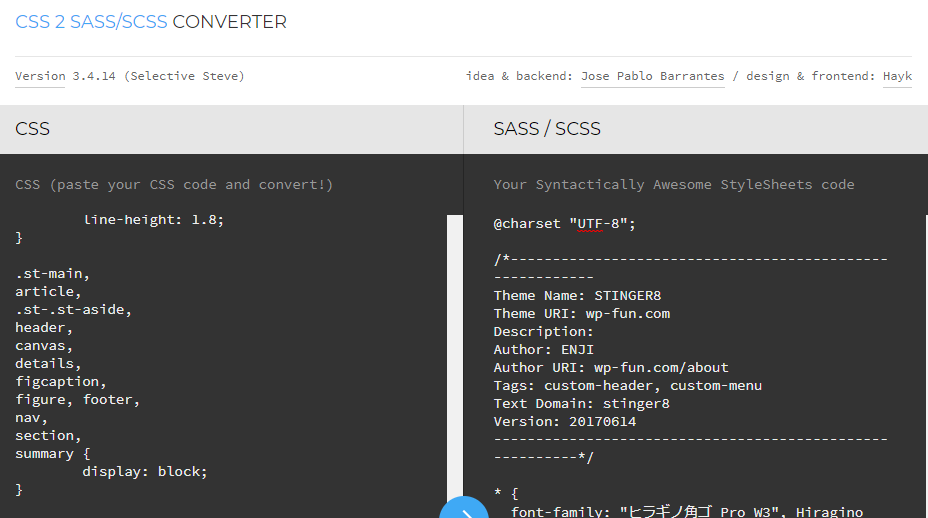
↓のサイトで変換が可能です。
使い方は非常に簡単で、
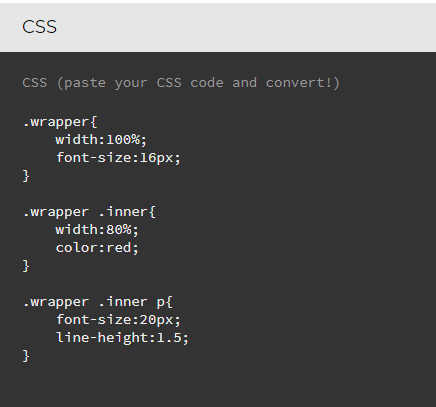
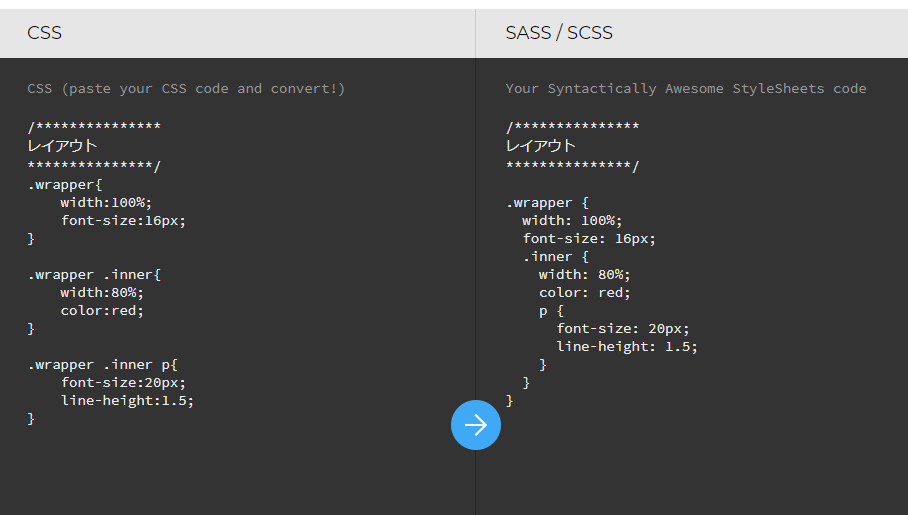
1 cssをコピペ
左側の「css」のテキストエリアに、cssファイルの中身をコピペします。

・・・この時点でもう面倒なコード感がぷんぷんしてますよね。
.wrapper って何回書かないといけないんだ。
ストレスの溜まるcssです。
しかも後から修正しようと思うと、めちゃくちゃ見にくく、やる気が怒らない面倒なCSSです。
2 変換形式を選ぶ
このツールは「Sass形式」と「Scss形式」どちらにも変換が可能です。
真ん中の右矢印ボタンにマウスオンすると、SASS SCSS のどちらかを選ぶボタンが現れますので、好きな形式を選んで下さい。

3 あっという間に変換完了
以上、2ステップで、右側のSASS/SCSS テキストエリアに結果のコードが表示されます。
凄く手軽です。

いやぁ、便利ですね。
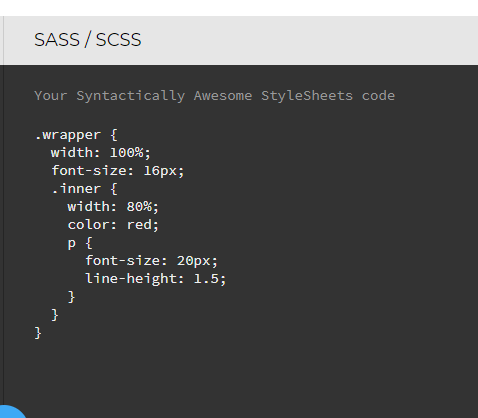
コメントもちゃんと反映される
いくらコードの見やすいSassでも、コメント位はつけることありますよね。
このツールはコメントもちゃんと引き継いでくれます。

ほら。
これでコンパイル結果だけをクライアントに渡すときもちゃんとコメント付で渡せます。
親切な設計ですね。
あえていおう。改善をお願いしたい!
このように非常に簡単にcssをSassに変換が可能な超便利ツールなんですが、いくつか改善してほしいと思うこともあります。
無料で使えるのに贅沢言うなとも言われてしまいそうですが、これが出来るとより便利だなぁと思うことです。
子スタイルの前に改行が欲しい
今回の例コードで言えば、.wrapper の子スタイル 「.inner」の定義の前に1行改行が欲しいです。
.wrapper{
スタイル
スタイル
.inner{
のような感じです。
私がSCSSをコーディングするときはこのように1行空けるようにしています。
この辺は好みではありますが、、
インデントのスペース数を可変にしてほしい
こちらも好みだと思いますが、コーディングルールとして、インデントはスペース4つ とかスペース2つ とか決めている案件があると思います。
もちろん仕事としてコーディングする場合は、クライアントのコーディングレギュレーションに従う必要がありますよね。
そんな時にインデント形式が選べると良いと思います。
個人的には、半角スペース4つ が一番見やすいので、そのようになるとより便利だと思いました。
以上の改善点をオプションで選択できるようにしてほしい
と、2つの改善点を挙げましたが、それを固定ではなく、変換時にオプションで選べるようにしてくれたら、どんな環境にも対応出来るので完璧です。
非常に潔いツールですので、あえてそういう機能を省いているのかもしれませんが、個人的にはこれが変換の都度選択できるとレギュレーションに合わせた変換ができて便利だなぁと思います。
おすすめSass書籍
私が買ったSass/Scss系の書籍は↓こちら。
これ一冊で十分でした。
めちゃくちゃわかりやすく、調べたいときに簡単に調べられる構成になっていて常に身近に置いておけばコーディングが捗りますよ~
まとめ
今回のツール、本当に便利です。
例えば、WordPressのテーマをダウンロードしても、「ちょっと部分的にスタイルを変えたいな」と思うことも多いと思います。
そんな時、style.cssから該当のスタイルを調べて、その子スタイルとの矛盾が無いかをチェックして、、という作業が生じますよね。
今回のツールで、まずcssをSassに変換してしまってから編集していけば、非常に修正が捗るはずです。
私もバリバリ使ってより便利なcssライフを送ろうと思います。