
前回の記事では、楽天市場のスクレイピングの基礎と、複数のキーワードでの調査の方法を学習しました。
今回はこれを更にパワーアップして、検索したいキーワードをキーボードで入力し、その結果を表示する仕組みを実装してみましょう。
同時に、商品名だけで分かりにくかった商品情報にもう少し情報を加えて表示するようにしてみます。
目次
追加する機能
今回追加・改善する機能を再度書いておきます。
1 検索するキーワードを、キーボード入力できるようにする
今までは、単独キーワードにせよ複数キーワードにせよ、プログラムの中にキーワードを記入してそのキーワードでの検索結果を表示するようにしていました。
しかし、違うキーワードで調べたいときに都度プログラムコードを書き換えることはおすすめしません。
誤って大切なプログラムを消してしまったり、エラーが出るプログラムに変更してしまうリスクがあるからです。
ではどうやって対処するかというと、今回紹介するような、プログラム側ではキーワードを指定せず、プログラム実行時にユーザにキーワードを入力させるという柔軟性をもたせることが一つの方法です。
今回はその仕組を採用し、プログラム内でのキーワード指定をしないようにします。
2 ショップ名と価格を表示する
今までは商品名だけの表示でしたので、楽天にありがちな長くてわかりにくい文字の羅列だけでした。
これでは正直情報が少ないと思いますので、今回はもう少しわかりやすく、販売しているショップの名前と商品の価格を付加してみました。
完成コード
まずは完成したプログラムコードを見てみましょう。
import requests from bs4 import BeautifulSoup kw=input('調査したいキーワードを入力してください:\n') url='https://search.rakuten.co.jp/search/mall/'+kw+'/' html=requests.get(url) soup=BeautifulSoup(html.text,'html.parser') items=soup.select('.searchresultitem') rank=1 for item in items: title=item.select_one('.title').text.replace('\n','') price=item.select_one('.price').text.replace('\n','').replace(' ','') shopname=item.select_one('.merchant').text.replace('\n','') print('キーワード:{} 順位:{}'.format(kw,rank)) print('商品名:{}'.format(title)) print('ショップ名:{} 価格:{}'.format(shopname,price)) print('*/'*20) rank+=1 a=input('なにか入力すると終了します')このようなプログラムにしてみました。
実行結果
では、このプログラムを実行した結果画面を見てみましょう。
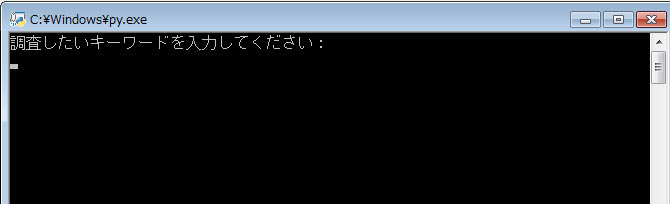
実行するとこのような画面が立ち上がり、一旦ストップします。
ここで、調べたいキーワードを入力することが出来ます。
もちろん、日本語入力も可能ですので、好きなキーワードを入れてください。今回は試しに「ミネラルウォーター」というキーワードを入力してみましょう。
すると、、、
背後で楽天市場のサイトと通信をしていますので、少しだけ待ち時間があります。
その後、今までどおり、↑のような検索結果が表示されます。商品名の下に今まで表示されなかったショップ名と価格が表示されているのがわかります。
ここまで来ると、楽天市場のwebサイトに行かなくてもこのプログラムだけで商品検索ができるレベルになると思います。
・・・画像が無いとか見にくいとかはあると思いますが^^;プログラム解説
では今回も1行ずつ見ていきましょう。
前回までに説明した部分はスルーしますので、必要に応じて前回以前の記事も参考にしてくださいね。文字コード・モジュールの宣言
1行目、2行目は前回と全く同じです。
プログラムの文字コード宣言と、必要なモジュールの読み込みを行います。
キーボード入力を受け付ける
kw=input(‘調査したいキーワードを入力してください:\n’)
早速今回学習するキーボード入力のコードが出ました。
pythonのinput関数を使用すると、それが実現できます。input(’画面に表示するメッセージ’)
というコードで、ユーザに入力を促すことが出来ます。
更に、ここではkwという変数に、その入力されたキーワードを格納します。
このkw変数はこの後のコードでも使いますので変数に入れました。最後に「\n」 を付け加えたのは、キーワード入力時に画面上わかりやすいように改行コードを入れてみました。
特になくても問題ありませんが、少しだけ見やすさや使いやすさがアップするかと思います。HTML文の取得とパース
url=’https://search.rakuten.co.jp/search/mall/’+kw+’/’
html=requests.get(url)
soup=BeautifulSoup(html.text,’html.parser’)ここは前回と全く同じですので、割愛します。
items=soup.select(‘.searchresultitem’)
今回少し変えたのは、↑の部分です。前回は商品名だけを取得すれば良かったので、cssセレクタを .searchresultitem .title という商品名部分を示すhtmlまでを取得しました。
しかし今回は、商品名以外の情報も取りたいですので、その一つ上のHTMLのまとまりである、「.searchresultitem」という所までのHTMLを取得し、この後のコードで価格などの新しい情報を抜き出すことにします。すべてのキーワードを回す
rank=1
for item in items:
ここまでは前回と全く同じです。
title=item.select_one(‘.title’).text.replace(‘\n’,”)
price=item.select_one(‘.price’).text.replace(‘\n’,”).replace(‘ ‘,”)
shopname=item.select_one(‘.merchant’).text.replace(‘\n’,”)↑が新しいコードです。title 変数に商品名、price変数に商品価格、shopname変数に販売ショップ名 を取得します。
.searchresultitem のHTMLの中に、今回取得する情報が全て含まれているので、それぞれの情報が入っているcssセレクタをselect_one関数で指定し、textでテキスト情報だけ抜き出しています。
更に、続けてreplace(‘\n’,”) という文を足しています。
これは前回以前も学習しました。
商品名、価格、ショップ名それぞれの情報には楽天サイトの仕組み上、余分な改行コードが含まれていますのでそれを空白文字に置き換える指示をしています。表示
print(‘キーワード:{} 順位:{}’.format(kw,rank))
print(‘商品名:{}’.format(title))
print(‘ショップ名:{} 価格:{}’.format(shopname,price))
print(‘*/’*20)
rank+=1ここも、前回までとそれほど大きく違っていません。
最後の画面表示の部分を担っています。違いがあるのは、ショップ名と価格の表示部分をformat関数で表示するように指定しただけです。
完了処理
a=input(‘なにか入力すると終了します’)
今回学習したinput関数をここでも使いました。
全部の表示が完了した後、環境によってはそのままコマンドプロンプトが閉じられてしまいますので、それでは検索結果表示が一瞬で閉じられてしまいます。
それを防ぐように、最後完了した段階でなにかキーボード入力を待ち、それが入力されたらプログラムが終了するようにしました。
aという変数にしましたが、これは使いませんのでなんでも構いません。
まとめ
以上で、3回目のpythonスクレイピング講座を終了します。
今回は、ユーザの入力によって柔軟なキーワードでの情報抜き出しができるようになりました。
随分プログラムらしくなってきましたし、キーボード入力をさせることでコンピュータと対話しながら動くようになり、より楽しい仕組みだと感じましたか?
次回以降は、更に機能を付け加えていきたいと思います!お楽しみに。
クジラ飛行机 ソシム 2016-12-06









こんにちは。入門編を1から読ませていただきました。
Pythonはかじった程度なのですが、大変分かりやすかったです。
完成コードを参考に、いろいろいじってみようと思います。
ありがとうございました。
コメントありがとうございます!
なにか「こんなの説明してほしい」とかリクエストや、「ここは分かりづらい」とかありましたらまた教えてくださいね!
まだコメント読んでもらえるか分かりませんが、すごく教え方が上手く勉強させて頂きました。
一つ質問なんですが、
.searchresultitem cssセレクターの見つけかたが分かりません。
検証を使い、見つけはしたものの他サイトなどで探してもどれか分からず、簡単に見つける方法は御座いますでしょうか?
それとも検証を使い一つずつ確認し、共通のものを探すしかないのでしょうか?